Breadcrumb web sitelerinin gezinilebilirliğini kolaylaştıran, kullanıcı deneyimi ve SEO konusunda büyük önem taşımaktadır.
Web siteleri, bilgiye erişmek için en yaygın kullanılan platformlardan biridir. Ancak web sitelerinin içeriği zenginleştikçe, kullanıcıların aradıkları bilgiye ulaşmaları da zorlaşmaktadır. Bu nedenle web sitelerinin gezinilebilirliği, kullanıcı deneyimi ve SEO açısından büyük önem taşımaktadır.
Web sitelerinde gezinilebilirliği artırmak için kullanılan yöntemlerden biri de breadcrumb (ekmek kırıntısı) adı verilen grafik kontrol öğesidir. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu gösteren küçük metin yollarından oluşur. Breadcrumb sayesinde kullanıcılar site içinde nerede olduklarını görebilir ve istedikleri zaman üst seviye sayfalara veya ana sayfaya geri dönebilirler.
Breadcrumb, Hansel ve Gretel’in aynı adlı Alman masalından esinlenerek adlandırılmıştır. Masalda Hansel ile Gretel ormana girdiklerinde yollarını kaybetmemek için ekmek kırıntıları bırakırlar. Bu kırıntılar daha sonra web sitelerindeki navigasyon sistemine model olmuştur.
Breadcrumb kullanmanın pek çok faydası vardır. Bunlardan bazıları şunlardır:
- Breadcrumb, kullanıcıların site içindeki konumlarını ve ilişkilerini anlamalarına yardımcı olur. Böylece kullanıcılar site yapısını kavrayabilir ve aradıkları bilgiye daha kolay ulaşabilirler.
- Breadcrumb, kullanıcıların site içinde gezinmelerini kolaylaştırır. Kullanıcılar breadcrumb sayesinde tek bir tıklama ile üst seviye sayfalara veya ana sayfaya dönebilirler. Bu da gezinme süresini ve çabasını azaltır.
- Breadcrumb, SEO üzerinde de olumlu etki yapar. Breadcrumb, arama motoru botlarının site hiyerarşisini anlamasına ve crawl etmesine yardımcı olur. Ayrıca breadcrumb, arama sonuçlarında da görüntülenebilir ve kullanıcıların tıklama oranını artırabilir.
Breadcrumb, web sitelerinde farklı şekillerde kurgulanabilir. Temelde üç farklı breadcrumb türünden bahsedebiliriz:
- Konum: Konum temelli breadcrumb, en sık kullanılan breadcrumb türüdür. Kullanıcının bulunduğu sayfanın, site hiyerarşisi içindeki konumunu gösterir. Bu yapı, kullanıcının site içinde nerede olduğunu ve ana sayfaya kaç adımda ulaşabileceğini gösterir.
- Nitelik: Nitelik temelli breadcrumb, kullanıcının geçtiği sayfaların başlıklarını değil, niteliklerini listeler. Bu yapı, kullanıcının site içindeki konumunu değil, geçtiği sayfalara ulaşmak için kullandığı filtreleri gösterir. Genellikle e-ticaret sitelerinde kullanılır.
- Yol: Yol temelli breadcrumb, kullanıcının site içinde izlediği yolu gösterir. Bu yapı, kullanıcının site hiyerarşisi içinde nerede olduğunu değil, hangi sayfalardan geçerek şu anki sayfaya geldiğini gösterir.
Bu makalede breadcrumb’ın bu üç türünü ayrıntılı olarak açıklayacağız. Ayrıca breadcrumb kullanmanın SEO üzerindeki etkilerini ve Google’ın breadcrumb’ı nasıl algıladığını anlatacağız.
Breadcrumb’ın Üç Temel Türü: Konum, Nitelik ve Yol

Breadcrumb, web sitelerinde farklı şekillerde kurgulanabilir. Temelde üç farklı breadcrumb türünden bahsedebiliriz: konum, nitelik ve yol. Bu bölümde bu üç türü ayrıntılı olarak açıklayacağız.
Konum
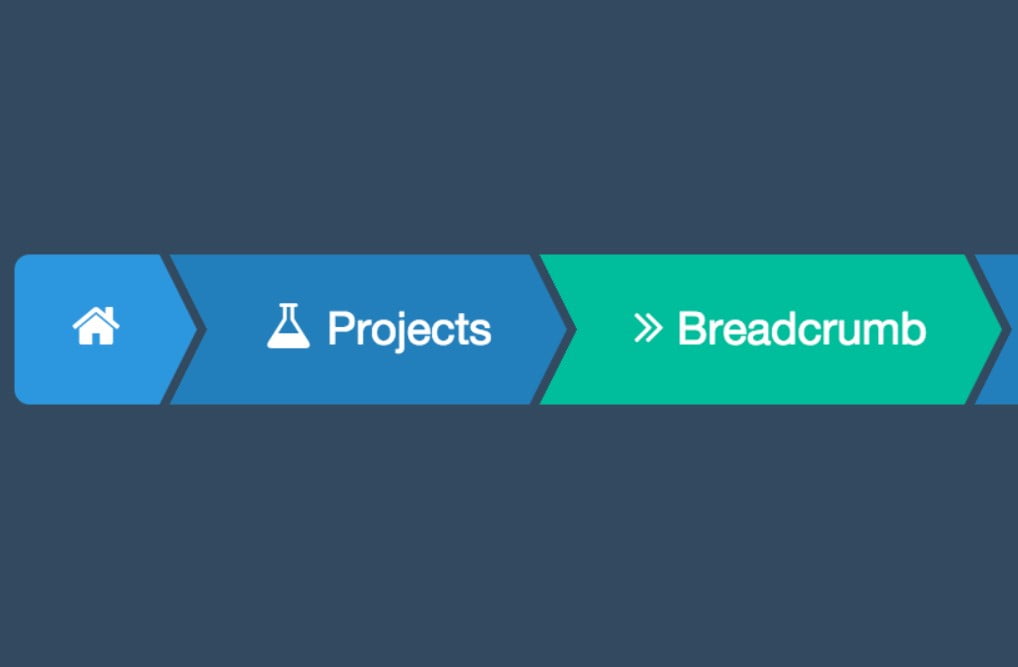
Konum temelli breadcrumb, en sık kullanılan breadcrumb türüdür. Kullanıcının bulunduğu sayfanın, site hiyerarşisi içindeki konumunu gösterir. Bu yapı, kullanıcının site içinde nerede olduğunu ve ana sayfaya kaç adımda ulaşabileceğini gösterir. Konum temelli breadcrumb genellikle şu formatta olur:
Ana Sayfa > Kategori > Alt Kategori > Sayfa Başlığı
Örneğin, bir e-ticaret sitesinde bir ürün sayfasına girdiğimizi varsayalım. Bu sayfanın konum temelli breadcrumb’ı şöyle olabilir:
Ana Sayfa > Elektronik > Bilgisayar > Laptop > Lenovo Ideapad 3
Bu breadcrumb sayesinde kullanıcı, bulunduğu sayfanın site hiyerarşisi içindeki yerini görebilir. Ayrıca her bir adım tıklanabilir olduğu için, kullanıcı istediği zaman üst seviye sayfalara veya ana sayfaya geri dönebilir.
Konum temelli breadcrumb kullanmanın pek çok avantajı vardır. Bunlardan bazıları şunlardır:
- Konum temelli breadcrumb, kullanıcıların site yapısını kavramalarına ve aradıkları bilgiye daha kolay ulaşmalarına yardımcı olur. Özellikle büyük ve karmaşık sitelerde, kullanıcılar kaybolmadan gezinebilirler.
- Konum temelli breadcrumb, kullanıcıların site içindeki konumlarını hatırlamalarına yardımcı olur. Özellikle çok sayfalı sitelerde, kullanıcılar hangi sayfada olduklarını unutabilirler. Breadcrumb bunu önler.
- Konum temelli breadcrumb, SEO üzerinde de olumlu etki yapar. Breadcrumb, arama motoru botlarının site hiyerarşisini anlamasına ve crawl etmesine yardımcı olur. Ayrıca breadcrumb, arama sonuçlarında da görüntülenebilir ve kullanıcıların tıklama oranını artırabilir.
Konum temelli breadcrumb kullanırken dikkat edilmesi gereken bazı noktalar vardır. Bunlardan bazıları şunlardır:
- Konum temelli breadcrumb, site hiyerarşisini yansıtmalıdır. Breadcrumb’da gösterilen adımlar, site yapısı ile uyumlu olmalıdır. Örneğin, bir alt kategorinin birden fazla üst kategorisi varsa, bunlar breadcrumb’da gösterilmemelidir.
- Konum temelli breadcrumb, basit ve anlaşılır olmalıdır. Breadcrumb’da gösterilen adımların başlıkları, kısa ve açık olmalıdır. Ayrıca gereksiz adımlar eklenmemelidir.
- Konum temelli breadcrumb, tutarlı olmalıdır. Breadcrumb’da gösterilen adımların sırası ve formatı, site içinde değişmemelidir. Ayrıca her sayfada breadcrumb bulunmalıdır.
Nitelik
Nitelik temelli breadcrumb, kullanıcının geçtiği sayfaların başlıklarını değil, niteliklerini listeler. Bu yapı, kullanıcının site içindeki konumunu değil, geçtiği sayfalara ulaşmak için kullandığı filtreleri gösterir. Genellikle e-ticaret sitelerinde kullanılır.
Nitelik temelli breadcrumb genellikle şu formatta olur:
Ana Sayfa > Filtre 1 > Filtre 2 > Filtre 3
Örneğin, bir e-ticaret sitesinde bir ürün aradığımızı varsayalım. Bu aramada marka, renk ve fiyat gibi filtreler kullandığımızı düşünelim. Bu aramanın nitelik temelli breadcrumb’ı şöyle olabilir:
Ana Sayfa > Marka: Lenovo > Renk: Siyah > Fiyat: 3000-4000 TL
Bu breadcrumb sayesinde kullanıcı, aradığı ürüne hangi filtreleri kullanarak ulaştığını görebilir. Ayrıca her bir filtre tıklanabilir olduğu için, kullanıcı istediği zaman filtreleri değiştirebilir veya kaldırabilir.
Nitelik temelli breadcrumb kullanmanın pek çok faydası vardır. Bunlardan bazıları şunlardır:
- Nitelik temelli breadcrumb, kullanıcıların arama deneyimini geliştirir. Kullanıcılar aradıkları ürüne daha kolay ve hızlı ulaşabilirler. Ayrıca arama sonuçlarını daha iyi analiz edebilirler.
- Nitelik temelli breadcrumb, kullanıcıların arama tercihlerini hatırlamalarına yardımcı olur. Kullanıcılar hangi filtreleri kullandıklarını unutabilirler. Breadcrumb bunu önler.
- Nitelik temelli breadcrumb, SEO üzerinde de olumlu etki yapar. Breadcrumb, arama motoru botlarının site içindeki filtreleri anlamasına ve crawl(gezinme) etmesine yardımcı olur. Ayrıca breadcrumb, arama sonuçlarında da görüntülenebilir ve kullanıcıların tıklama oranını artırabilir.
Nitelik temelli breadcrumb kullanırken dikkat edilmesi gereken bazı noktalar vardır. Bunlardan bazıları şunlardır:
- Nitelik temelli breadcrumb, sadece filtreleri göstermelidir. Breadcrumb’da gösterilen adımlar, site hiyerarşisi ile ilgili olmamalıdır. Örneğin, bir kategori veya alt kategori adı breadcrumb’da yer almamalıdır.
- Nitelik temelli breadcrumb, basit ve anlaşılır olmalıdır. Breadcrumb’da gösterilen adımların başlıkları, kısa ve açık olmalıdır. Ayrıca gereksiz veya tekrar eden filtreler eklenmemelidir.
- Nitelik temelli breadcrumb, tutarlı olmalıdır. Breadcrumb’da gösterilen adımların sırası ve formatı, site içinde değişmemelidir. Ayrıca her sayfada breadcrumb bulunmalıdır.
Yol
Yol temelli breadcrumb, kullanıcının site içinde izlediği yolu gösterir. Bu yapı, kullanıcının site hiyerarşisi içinde nerede olduğunu değil, hangi sayfalardan geçerek şu anki sayfaya geldiğini gösterir.
Yol temelli breadcrumb genellikle şu formatta olur:
Ana Sayfa > Sayfa 1 > Sayfa 2 > Sayfa 3
Örneğin, bir haber sitesinde bir makale okuduğumuzu varsayalım. Bu makaleye ana sayfadan değil, başka bir makaleden bağlantı ile girdiğimizi düşünelim. Bu makalenin yol temelli breadcrumb’ı şöyle olabilir:
Ana Sayfa > Spor > Futbol > Şampiyonlar Ligi > Real Madrid – PSG Maç Özeti > Neymar’ın Sakatlığı Ciddi Mi?
Bu breadcrumb sayesinde kullanıcı, bulunduğu sayfaya hangi sayfalardan geçerek ulaştığını görebilir. Ayrıca her bir adım tıklanabilir olduğu için, kullanıcı istediği zaman önceki sayfalara geri dönebilir.
Yol temelli breadcrumb kullanmanın pek çok faydası vardır. Bunlardan bazıları şunlardır:
- Yol temelli breadcrumb, kullanıcıların site içindeki gezinme geçmişini takip etmelerine yardımcı olur. Kullanıcılar hangi sayfalara girdiklerini unutabilirler. Breadcrumb bunu önler.
- Yol temelli breadcrumb, kullanıcıların ilgi alanlarına uygun içerikleri keşfetmelerine yardımcı olur. Kullanıcılar breadcrumb sayesinde site içindeki farklı sayfalara kolayca erişebilir ve yeni bilgiler edinebilirler.
- Yol temelli breadcrumb, SEO üzerinde de olumlu etki yapar. Breadcrumb, arama motoru botlarının site içindeki bağlantıları anlamasına ve crawl etmesine yardımcı olur. Ayrıca breadcrumb, arama sonuçlarında da görüntülenebilir ve kullanıcıların tıklama oranını artırabilir.
Yol temelli breadcrumb kullanırken dikkat edilmesi gereken bazı noktalar vardır. Bunlardan bazıları şunlardır:
- Yol temelli breadcrumb, sadece gezinme geçmişini göstermelidir. Breadcrumb’da gösterilen adımlar, site hiyerarşisi ile ilgili olmamalıdır. Örneğin, bir kategori veya alt kategori adı breadcrumb’da yer almamalıdır.
- Yol temelli breadcrumb, basit ve anlaşılır olmalıdır. Breadcrumb’da gösterilen adımların başlıkları, kısa ve açık olmalıdır. Ayrıca gereksiz veya tekrar eden sayfalar eklenmemelidir.
- Yol temelli breadcrumb, tutarlı olmalıdır. Breadcrumb’da gösterilen adımların sırası ve formatı, site içinde değişmemelidir. Ayrıca her sayfada breadcrumb bulunmalıdır.
Breadcrumb’ın SEO Üzerindeki Etkileri

Breadcrumb, web sitelerinde gezinilebilirliği artırmak için kullanılan bir grafik kontrol öğesidir. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu, niteliklerini veya gezinme geçmişini gösterir. Breadcrumb kullanmanın pek çok faydası vardır. Bunlardan biri de SEO üzerinde olumlu etki yapmasıdır.
SEO (Search Engine Optimization), arama motorlarında daha yüksek sıralama elde etmek için web sitelerinin optimize edilmesi sürecidir. SEO, web sitelerinin görünürlüğünü, trafiğini ve gelirini artırmayı amaçlar. SEO, teknik, içerik ve bağlantı gibi farklı faktörleri kapsar.
Breadcrumb, SEO açısından önemli bir faktördür. Breadcrumb, hem arama motoru botlarının hem de kullanıcıların site içindeki gezinmeyi kolaylaştırır. Breadcrumb, arama motoru botlarının site hiyerarşisini anlamasına ve crawl etmesine yardımcı olur. Böylece site içindeki tüm sayfaların indekslenmesi sağlanır.
Breadcrumb, ayrıca arama sonuçlarında da görüntülenebilir. Google, breadcrumb’ı site bağlantısı olarak algılayabilir ve arama sonuçlarına ekleyebilir. Bu da kullanıcıların site içindeki konumunu ve ilişkilerini görmesini sağlar. Böylece kullanıcıların tıklama oranını ve siteye giriş sayısını artırır.
Breadcrumb kullanmanın SEO üzerindeki etkilerini özetlemek gerekirse, şunları söyleyebiliriz:
- Breadcrumb, site hiyerarşisini yansıtır ve arama motoru botlarının siteyi anlamasına ve crawl etmesine yardımcı olur.
- Breadcrumb, arama sonuçlarında görüntülenebilir ve kullanıcıların tıklama oranını ve siteye giriş sayısını artırır.
- Breadcrumb, kullanıcı deneyimini geliştirir ve site içindeki gezinmeyi kolaylaştırır.
Google Breadcrumb’ı Nasıl Algılıyor?

Breadcrumb, web sitelerinde gezinilebilirliği artırmak için kullanılan bir grafik kontrol öğesidir. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu, niteliklerini veya gezinme geçmişini gösterir. Breadcrumb kullanmanın pek çok faydası vardır. Bunlardan biri de Google’ın breadcrumb’ı nasıl algıladığıdır.
Google, dünyanın en popüler arama motorudur. Google, web sitelerinin sıralamasını belirlemek için pek çok algoritma kullanır. Bu algoritmalar, web sitelerinin teknik, içerik ve bağlantı gibi farklı faktörlerine göre değerlendirir.
Google, breadcrumb’ı da bir faktör olarak algılar. Google, breadcrumb’ı site bağlantısı olarak tanımlayabilir ve arama sonuçlarına ekleyebilir. Bu da web sitelerinin görünürlüğünü ve trafiğini artırabilir.
Google’ın breadcrumb’ı algılaması için web sitelerinin bazı şartları yerine getirmesi gerekir. Bunlardan bazıları şunlardır:
- Web siteleri, breadcrumb’larını HTML veya CSS ile değil, yapılandırılmış veri ile işaretlemelidir. Yapılandırılmış veri, web sitelerinin içeriğini anlamlandıran ve arama motorlarına sunan bir kodlama yöntemidir.
- Web siteleri, breadcrumb’larını [schema.org] tarafından belirlenen standartlara uygun olarak işaretlemelidir. [Schema.org], arama motorları tarafından desteklenen bir yapılandırılmış veri sözlüğüdür. Breadcrumb’lar için [BreadcrumbList] tipi kullanılmalıdır.
- Web siteleri, breadcrumb’larını sayfanın üst kısmında veya başlığın altında göstermelidir. Breadcrumb’lar, sayfanın içeriği ile ilgili olmalı ve kullanıcıların site içindeki konumunu göstermelidir.
Google’ın breadcrumb’ı algılaması için web sitelerinin yapması gerekenleri özetlemek gerekirse, şunları söyleyebiliriz:
- Web siteleri, breadcrumb’larını yapılandırılmış veri ile işaretlemelidir.
- Web siteleri, breadcrumb’larını [schema.org] standartlarına uygun olarak işaretlemelidir.
- Web siteleri, breadcrumb’larını sayfanın uygun yerinde göstermelidir.
Breadcrumb’ın Web Siteleri İçin En İyi Uygulamaları

Breadcrumb, web sitelerinde gezinilebilirliği artırmak için kullanılan bir grafik kontrol öğesidir. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu, niteliklerini veya gezinme geçmişini gösterir. Breadcrumb kullanmanın pek çok faydası vardır. Bunlardan biri de web sitelerinin performansını ve kullanıcı deneyimini geliştirmesidir.
Breadcrumb kullanırken dikkat edilmesi gereken bazı noktalar vardır. Bunlar, breadcrumb’ın tasarımı, yerleşimi, formatı ve içeriği ile ilgilidir. Bu bölümde breadcrumb’ın web siteleri için en iyi uygulamalarını ve örneklerini sunacağız.
Tasarım
Breadcrumb’ın tasarımı, web sitenin genel tasarımı ile uyumlu olmalıdır. Breadcrumb’ın renkleri, fontları, boyutları ve şekilleri, web sitenin temasına ve stil rehberine uygun olmalıdır. Breadcrumb’ın tasarımında dikkat edilmesi gereken bazı noktalar şunlardır:
- Breadcrumb, görsel olarak belirgin olmalıdır. Breadcrumb’ın renkleri, arka plan renginden farklı olmalıdır. Böylece kullanıcılar breadcrumb’ı kolayca fark edebilirler.
- Breadcrumb, görsel olarak basit olmalıdır. Breadcrumb’ın fontları, okunabilir olmalıdır. Böylece kullanıcılar breadcrumb’ı kolayca anlayabilirler.
- Breadcrumb, görsel olarak tutarlı olmalıdır. Breadcrumb’ın boyutları, şekilleri ve simgeleri, site içinde değişmemelidir. Böylece kullanıcılar breadcrumb’ı kolayca takip edebilirler.
Breadcrumb’ın tasarımına ilişkin bazı örnekler şunlardır:
- [Amazon] , breadcrumb’ını site temasına uygun olarak mavi renkte tasarlamıştır. Breadcrumb’ın fontu okunabilir ve boyutu uygun seçilmiştir. Breadcrumb’da “>” simgesi kullanılmıştır.
- [Ebay] , breadcrumb’ını site temasına uygun olarak gri renkte tasarlamıştır. Breadcrumb’ın fontu okunabilir ve boyutu uygun seçilmiştir. Breadcrumb’da “>” simgesi kullanılmıştır.
- [Wikipedia] , breadcrumb’ını site temasına uygun olarak beyaz renkte tasarlamıştır. Breadcrumb’ın fontu okunabilir ve boyutu uygun seçilmiştir. Breadcrumb’da “→” simgesi kullanılmıştır.
Yerleşim
Breadcrumb’ın yerleşimi, web sayfasının üst kısmında veya başlığın altında olmalıdır. Breadcrumb, sayfanın içeriği ile ilgili olmalı ve kullanıcıların site içindeki konumunu göstermelidir. Breadcrumb’ın yerleşiminde dikkat edilmesi gereken bazı noktalar şunlardır:
- Breadcrumb, sayfanın en üstünde veya en altında olmamalıdır. Böylece kullanıcılar breadcrumb’ı kolayca görebilirler.
- Breadcrumb, sayfanın içeriğinden ayrılmalıdır. Böylece kullanıcılar breadcrumb’ı kolayca ayırt edebilirler.
- Breadcrumb, sayfanın başlığı ile çakışmamalıdır. Böylece kullanıcılar breadcrumb’ı kolayca anlayabilirler.
Breadcrumb’ın yerleşimine ilişkin bazı örnekler şunlardır:
- [Amazon] , breadcrumb’ını sayfanın üst kısmında ve başlığın altında göstermiştir. Breadcrumb, sayfanın içeriğinden ayrılmıştır. Breadcrumb, sayfanın başlığı ile çakışmamıştır.
- [Ebay] , breadcrumb’ını sayfanın üst kısmında ve başlığın altında göstermiştir. Breadcrumb, sayfanın içeriğinden ayrılmıştır. Breadcrumb, sayfanın başlığı ile çakışmamıştır.
- [Wikipedia] , breadcrumb’ını sayfanın üst kısmında ve başlığın altında göstermiştir. Breadcrumb, sayfanın içeriğinden ayrılmıştır. Breadcrumb, sayfanın başlığı ile çakışmamıştır.
Format
Breadcrumb’ın formatı, web sitenin kullanım amacına ve içerik türüne uygun olmalıdır. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu, niteliklerini veya gezinme geçmişini gösterebilir. Breadcrumb’ın formatında dikkat edilmesi gereken bazı noktalar şunlardır:
- Breadcrumb, site hiyerarşisini yansıtmalıdır. Breadcrumb’da gösterilen adımlar, site yapısı ile uyumlu olmalıdır. Örneğin, bir alt kategorinin birden fazla üst kategorisi varsa, bunlar breadcrumb’da gösterilmemelidir.
- Breadcrumb, sadece filtreleri göstermelidir. Breadcrumb’da gösterilen adımlar, site hiyerarşisi ile ilgili olmamalıdır. Örneğin, bir kategori veya alt kategori adı breadcrumb’da yer almamalıdır.
- Breadcrumb, sadece gezinme geçmişini göstermelidir. Breadcrumb’da gösterilen adımlar, site hiyerarşisi ile ilgili olmamalıdır. Örneğin, bir kategori veya alt kategori adı breadcrumb’da yer almamalıdır.
Breadcrumb’ın formatına ilişkin bazı örnekler şunlardır:
- [Amazon] , breadcrumb’ını konum temelli olarak formatlamıştır. Breadcrumb’da gösterilen adımlar, site hiyerarşisini yansıtmaktadır. Örneğin, “Elektronik” kategorisinin altında “Bilgisayar” ve “Laptop” alt kategorileri bulunmaktadır.
- [Ebay] , breadcrumb’ını nitelik temelli olarak formatlamıştır. Breadcrumb’da gösterilen adımlar, sadece filtreleri göstermektedir. Örneğin, “Marka: Lenovo” ve “Renk: Siyah” gibi filtreler kullanılmıştır.
- [Wikipedia] , breadcrumb’ını yol temelli olarak formatlamıştır. Breadcrumb’da gösterilen adımlar, sadece gezinme geçmişini göstermektedir. Örneğin, “Spor” ve “Futbol” gibi sayfalardan geçerek “Neymar’ın Sakatlığı Ciddi Mi?” makalesine ulaşılmıştır.
İçerik
Breadcrumb’ın içeriği, web sitenin kullanım amacına ve içerik türüne uygun olmalıdır. Breadcrumb’da gösterilen adımların başlıkları, kısa ve açık olmalıdır. Ayrıca gereksiz veya tekrar eden adımlar eklenmemelidir. Breadcrumb’ın içeriğinde dikkat edilmesi gereken bazı noktalar şunlardır:
- Breadcrumb’da gösterilen adımların başlıkları, web sitenin diline uygun olmalıdır. Örneğin, Türkçe bir web sitesinde İngilizce başlıklar kullanılmamalıdır.
- Breadcrumb’da gösterilen adımların başlıkları, web sitenin konusuna uygun olmalıdır. Örneğin, bir e-ticaret sitesinde ürün adları veya bir haber sitesinde makale başlıkları kullanılmalıdır.
- Breadcrumb’da gösterilen adımların başlıkları, web sitenin anahtar kelimeleri ile uyumlu olmalıdır. Örneğin, bir SEO sitesinde “Breadcrumb” gibi anahtar kelimeler breadcrumb’da yer almalıdır.
Breadcrumb’ın içeriğine ilişkin bazı örnekler şunlardır:
- [Amazon] , breadcrumb’ında ürün adlarını kullanmıştır. Örneğin, “Lenovo Ideapad 3” gibi bir ürün adı breadcrumb’da yer almıştır.
- [Ebay] , breadcrumb’ında filtre adlarını kullanmıştır. Örneğin, “Marka: Lenovo” veya “Renk: Siyah” gibi bir filtre adı breadcrumb’da yer almıştır.
- [Wikipedia] , breadcrumb’ında makale başlıklarını kullanmıştır. Örneğin, “Neymar’ın Sakatlığı Ciddi Mi?” gibi bir makale başlığı breadcrumb’da yer almıştır.
Breadcrumb’ın Web Siteleri İçin Önemi
Breadcrumb, web sitelerinde gezinilebilirliği artırmak için kullanılan bir grafik kontrol öğesidir. Breadcrumb, web sayfalarının site hiyerarşisi içindeki konumunu, niteliklerini veya gezinme geçmişini gösterir. Breadcrumb kullanmanın pek çok faydası vardır. Bunlardan biri de web sitelerinin performansını ve kullanıcı deneyimini geliştirmesidir.
Breadcrumb, web siteleri için önemli bir unsurdur. Breadcrumb, hem arama motoru botlarının hem de kullanıcıların site içindeki gezinmeyi kolaylaştırır. Breadcrumb, arama motoru botlarının site hiyerarşisini anlamasına ve crawl etmesine yardımcı olur. Böylece site içindeki tüm sayfaların indekslenmesi sağlanır.
Breadcrumb, ayrıca arama sonuçlarında da görüntülenebilir. Google, breadcrumb’ı site bağlantısı olarak algılayabilir ve arama sonuçlarına ekleyebilir. Bu da kullanıcıların site içindeki konumunu ve ilişkilerini görmesini sağlar. Böylece kullanıcıların tıklama oranını ve siteye giriş sayısını artırır.
Breadcrumb, kullanıcı deneyimini geliştirir ve site içindeki gezinmeyi kolaylaştırır. Kullanıcılar breadcrumb sayesinde site yapısını kavrayabilir ve aradıkları bilgiye daha kolay ulaşabilirler. Ayrıca her bir adım tıklanabilir olduğu için, kullanıcılar istedikleri zaman üst seviye sayfalara veya ana sayfaya geri dönebilirler.
Breadcrumb kullanmak için bazı şartlar ve kurallar vardır. Breadcrumb’ın tasarımı, yerleşimi, formatı ve içeriği, web sitenin genel tasarımı, kullanım amacı ve içerik türü ile uyumlu olmalıdır. Breadcrumb’ın en iyi uygulamalarını ve örneklerini bu makalede anlattık.
Makalemi burada bitiriyorum. Umarım breadcrumb hakkında yararlı bilgiler edindiniz. Breadcrumb’ın web siteleri için önemli bir unsurdur ve doğru şekilde kullanıldığında pek çok avantaj sağlar. Siz de web sitenizde breadcrumb kullanarak gezinilebilirliği artırabilir ve SEO performansınızı geliştirebilirsiniz.
Kaynakça:
- [Breadcrumb (navigation) – Wikipedia]
- [Hansel and Gretel – Wikipedia]
- [A Study on the Effects of Breadcrumbs on User Navigation and Satisfaction in a University Website]
- [The Impact of Breadcrumbs on the User Experience of E-commerce Websites]
- [Breadcrumbs: A Guide to Website Navigation Best Practices]
- [Breadcrumb – schema.org Type]
- [Enable breadcrumbs – Search Console Help]
- [Breadcrumbs | Web Fundamentals | Google Developers]